最近、誤字脱字が多くてよく怒られます。あぁ、元からか。
お久しぶりです。かなぴすです。
(大分長い間下書きに眠っていたものを投稿します。)
自分のことをかなぴすと呼ぶのには、
正直かなり抵抗はありますが、
今後も図々しく貫いていこうと思います。
ブログをサボっていた間
ざっくり何をしていたかというと、
トマト育てたり・・・

トマトソダテタリ・・・

トマト育てたり・・・

社内のPythonの勉強会参加したり・・・

トマトソダテタリ・・・

トマト食べたりしていました。
扇風機のカゼニモマケズ
休日のミズブソクニモマケズ
丈夫なトマトに育ってくれました。おいしくいただきました。
そんなこんなですが、
最近もJavaScriptの勉強やってます。
JSの勉強ばっかりやっていたら、
SQLにドハマリした今日このごろです。
苦手なことが多いと、勉強のバランスが難しい・・・
はい!DEWADEWA!今回は早打ちアプリ作ってみました。
(というかほぼ勉強しながら清書しました笑)
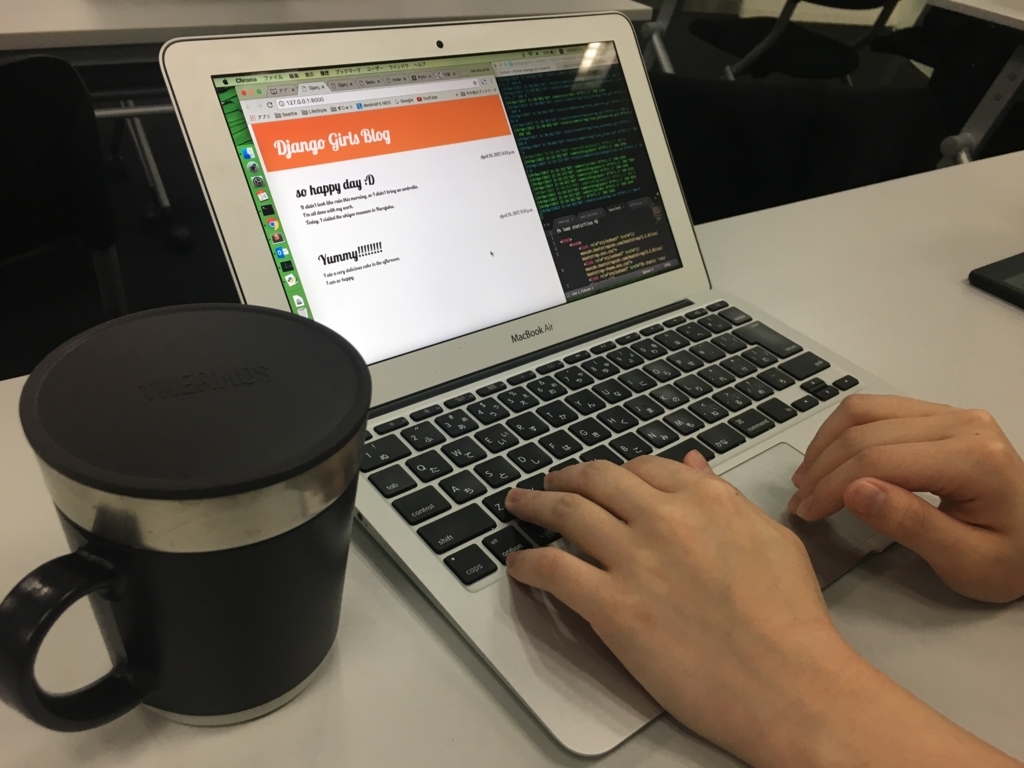
こんな感じです。

できたことに感激して、ちょっとお先に同期に試してもらった感想です。

赤は間違いです。青が正解です。
(やっぱり色だけだとわかりにくかったか〜〜・・・)
実はShift押してるかどうか、半角スペースかどうかも見てるんです。
(謎のトラップ笑)
わかりやすい、使いやすいデザインって難しい。

自信満々で見てもらいながら、まさかの定数で誤字。笑
しょっぱな定数でミスってるという、なんとも私らしい仕上がり。
と同期2人からそれぞれの観点でレビューをもらい
いろんな感想がもらえるから、
こうやって確認してもらうのはいいな〜って思いました。
まあ、そんな些細なミス( おい笑)にもちっとも動じず
動いてしまうという奇跡が起こっているので、ぜひチャレンジしてみてください。
といいたかったのですが、
サーバに上げるところで心が折れました。
今出ている最速タイムは2秒ジャストです。
いつか試してもらえるように、ちゃんとあげようと思います。
誤字脱字もしないように、
投稿の前に一度読み返すことを徹底しようと思います。
(チャットとかだと勢い余ってEnter押しがち・・・)
今後もマイペースに更新していきます。
JavaScriptでさくらをふらしたい!~リベンジ編~

写真は、この間会社のお花見をした時にとった場所取り中の同期です。
あいにくの空模様で、サクラもあまり写っていないので、
ちょっとかわいそうに見えます。
※サクラが鬱陶しくなったかたはリロードしてください。
※連打注意です。
こんにちは。かなぴすです。
想像以上に時間がかかってしまいました・・・orz
なんでサクラ降らすだけなのにこんなに時間が かかったんだって言う感じですね。
そもそもHatena Blogの中にJavaScriptが書けるの?どうやって書くの?
っていうところから始まりました。
記事に書き込んで、プレビュー画面で確認してみて、
また下書きに戻ってみると何故かコードが消えている
っていう、普通の人からすると考えられないハプニングたちと
数時間たたかったりもしました・・・笑
何度も戦いを挑んだ結果わかったことは
「めっちゃ簡単にHatena BlogにJavaScript書けるやん!」
ということです。笑
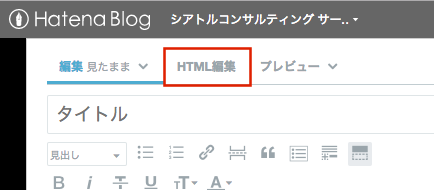
私は普段、Markdownモードで編集しています。
ですが、最初はJavaScriptを書くなら、
htmlが直接書ける「見たままモード」で書かないといけないと思っていました。

実際やってみると、私の知識不足もあり、
動いた!と思えば消えて、また動いた!と思えば消えて・・・
初心者にはちょっと難しかったです。
最終的にもどってきたのは、かなぴす的安心と信頼の Markdownモード
一番上に、
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> と書いておくと、後はその中に
<script>〜</script> でタグを作れば簡単にJavaScriptを記事の中に書くことができました!!!
本当はもっとデザイン性のあるブログにしたいんですよね・・・
(実はボタンもstyleにcssを書いてみたのにできなかったorz)
今度はMarkdownモード以外の書き方にも挑戦したいと思います!
以上、サクラを降らすまでの奮闘記でした。
■□セキュリティ教育支援サービスSecuo NEO□■
セキュリティ教育に興味のある方、お悩みの方、
Secuo NEOを使って社内のセキュリティ教育を改善してみませんか?
詳しくは下記サイトをご覧ください。
secuo.net
JavaScriptでサクラをふらしたい!!!
2月初旬。
先輩A:「今日のJS課題なにする?」
私:「雪をふらしたいんです!」

30分後・・・
真っ黒な画面
私:「う・・・動かない・・・・」
隣でやっている先輩の画面をちらっ
私:「・・・(なんか球体が漂ってる)」
今の事業部に入りたての頃、
JavaScriptに慣れるために業務に余裕がある時は先輩と30分のJS課題に取り組んでいました。
月日は流れ、4月になりました!
前回のリベンジを兼ねて、今度はJavaScriptでサクラを降らそうと思います!!
ということで、はいどーーーーーーーーーーーーーーーーん
・・・
おかしい。
わいている。
何かがわいている。
しかも四角。
サクラを降らすまでの戦いはまだ続きます・・・
■□セキュリティ教育支援サービスSecuo NEO□■
セキュリティ教育に興味のある方、お悩みの方、
Secuo NEOを使って社内のセキュリティ教育を改善してみませんか?
詳しくは下記サイトをご覧ください。
secuo.net
導入事例インタビューに行ってみた!
とある日の上司:「インタビュー一緒に行ってきて」
ということで、
現在SecuoNEOを導入いただいている企業様に
先輩2人と導入事例インタビューにいってきました!
事前のミーティングで
以前のインタビューのフィードバックを行い、(前回のインタビュー内容はこちら)
そこから次回どういうコンテンツにしていくかを話し合います。
写真のためにカメラの練習もします!
そして当日・・・
午後1時半、少し緊張しながらオフィスを出発です。

少しと言いながら、かなり緊張していたのでしょうか
渋谷駅の目の前乗り換えではぐれ、
駅の階段を転げ落ちるように降り、たどり着きました。
・・・はい。
K先輩がインタビューを進めていきます。
SecuoNEOを導入するまでのセキュリティー教育の方法について、
セキュリティー教育の方法を変えようと思った経緯、
その中でSecuoNEOを選んでいただいた理由、
今どんな風にご利用いただいているのか・・・
「教育にかかる時間が少なくなった!」
「少しの投資で生産性が上がった!」
「マネージャー自らがコンテンツを選ぶことで、セキュリティーの意識が高まった!」
そんなお客様の生の声を聞いていると、
開発しているシステムが実際に多くの方に使っていただけているんだ
という実感が湧いてきたのと同時に、
そんなシステムを開発することに責任も感じました。
・・・とそんなことを思いながら、
インタビュー中周囲を見渡せば、
額に汗を流してシャッターをきる本日カメラ担当のA先輩が!
そんな先輩方の姿から、
自社サービスへの熱い思いを感じました。
ご利用いただいているお客様の声を聞くことができる機会って
すごく貴重な機会で、
そんな機会を大切にして、
これからもお客様のことを第一に考え、
より使いやすいSecuoNEOにしていきたいなと改めて思いました。
おまけ
導入事例インタビューに行った日が誕生日でした。
朝会社に行ってみると机がこんなことに・・・

毎朝元気に全力疾走派の同期が
その日は早起きしてサプライズしてくれました^^
1日ハッピーガールなPCで仕事しました。笑
そして私が導入事例インタビューに行っている間に
清掃の時間があり、帰社してみると・・・

上司があめちゃんまで整理整頓してくれていました。笑
■□セキュリティ教育支援サービスSecuo NEO□■
セキュリティ教育に興味のある方、お悩みの方、
Secuo NEOを使って社内のセキュリティ教育を改善してみませんか?
詳しくは下記サイトをご覧ください。
secuo.net
かなぴすの自社サービス開発奮闘ブログ
本社出勤日初日
(机に設置されているMacをみて)
「・・・あの、電源、どこですか・・・?」
はじめまして。
シアトルコンサルティングの16年度新卒かなぴすです。
突然ですが、これから未経験新卒エンジニアの私が
自社サービスを開発するにあたり日々奮闘する様子を
定期的にブログにして発信していきたいと思います。
なぜブログを書くのか?
未経験の新卒エンジニア目線での情報共有をするため
文系出身の未経験エンジニア。
ブログを書くには経験・知識不足過ぎると思われるかもしれませんが、
そんな私だからこそ伝えることができる情報があるはずだ・・・
ということで、開発の中で気づいたこと・戸惑ったことを
勉強しながらブログにまとめていきます。
自社サービスについて多くの人に知ってもらいたいから
自社サービスであるSecuo NEOを知らない方々に
Secuo NEOについて知ってもらいたいというのと、
今使っていただいている方に私たちがどんなことを考えながら
サービスを作っているのか少しでもお伝えできればなと思っています。
ちょっとした自己紹介
出身:兵庫県(就職のタイミングで東京にきました)
性格:マイペース
好きなこと:食べること、動画を見ること
これから勉強したいこと:JavaScript、PHP
入社後研修期間を終え、
その後8ヶ月間現場に出てJAVAの開発案件に携わっていました。
2月から本社に戻ってきて、
自社サービスであるSecuoNEOの開発を担当しています。
JAVA→PHP、Windows→Macと全く違う環境で、
日々躓き、勉強しながら開発をしています。
これから
次回からはもっと技術よりのことを記事にしていきます。
開発する中で学んだこと、自分で勉強したことを主に書いていく予定です。
よろしくお願いします。
■□セキュリティ教育支援サービスSecuo NEO□■
セキュリティ教育に興味のある方、お悩みの方、
Secuo NEOを使って社内のセキュリティ教育を改善してみませんか?
詳しくは下記サイトをご覧ください。
secuo.net

【SVG】SVGライフを充実させるあれこれ
こんにちは iijmyaです。またまたSVGについてです。
=============================== 目 次 ===============================
1.SVGデータをDataURI化
2.SVGデータから描画アニメーションを作成
3.SVG対応ブラウザとSVG非対応ブラウザでの出し分け
====================================================================
1.SVGデータをDataURI化
SVGファイルをDataURI化するには、前回の記事でも紹介しました、SVGOを使用します。
(SVGOのインストール方法については前回の記事を参考にしてください)
下記のコマンドを実行すると、DataURIが書かれたテキストファイルが生成されます。
svgo --datauri=base64 svgファイル名 任意の名前.txt
あとは表示したい場所に埋め込んであげるだけです。
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyMDAiIGhlaWdodD0iMjAwIiB2aWV3Qm94PSIwIDAgMjAwIDIwMCI+PHBhdGggZmlsbD0iIzFCOTdENSIgZD0iTS01MC00OS45OTloMzAwdjI5OS45OTloLTMwMHoiLz48cGF0aCBmaWxsPSIjZmZmIiBkPSJNNzUuMDggOTAuMjQxbC0xMC41NzktOS4yNDYgNDcuODE1LTQxLjUydjE4LjQyOWwtMzcuMjM2IDMyLjMzN3ptNzkuMDk3IDEwLjAwM3YtLjAwOWwtNTAuMzAxIDQzLjY4NC0xNy4zNDYtMTUuMDYzIDE1Ljk2Ny0xMy44NjYgNy43ODEtNi43NTggMi41LTIuMTcgMjUuNTUzLTIyLjE5My0xMC45MTctOC45NTEtMzUuNDkyIDMwLjgyNS0xNi4wMDIgMTMuODk3LTguOTA1LTcuNzMxLTM2Ljg2LTMyLjAxNHYxOC40MjhsMzYuODYxIDMyLjAxNyA4LjkwNSA3LjczMSAxMC42MS05LjIxNXYxOC40M2wtLjAxMS0uMDA5IDE3LjM1NyAxNS4wNzUgMjYuNDkzLTIzLjAxMSAzNy4yMzktMzIuMzMzdi0xOC40M2wtMTMuNDMyIDExLjY2NnoiLz48L3N2Zz4=">
2.SVGデータから描画アニメーションを作成
SVGファイルから、その画像を描いているような描画アニメーションを生成してくれる、
Lazy Line PainterというjQueryプラグインがありました。サイトかわいい。

まずはGitHubからLazy Line PainterのJSファイルをダウンロードし、読み込んでおきます。
Lazy Line PainterではjQueryとRaphaëlを使用しているので、これも併せて読み込んでおきます。
<script src="jquery-1.9.1.min.js"></script> <script src="raphael-min.js"></script> <script src="jquery.lazylinepainter-1.4.1.min.js"></script>
次に、サイト上にあるコンバータから、描画アニメーションを作成したいSVGファイルをアップします。
サイトにも載っていますが、4000*4000px 40KB以内のファイルに対応しているそうです。

アップすると、アニメーションのプレビューと共にJSコードが生成されます。

色合いや線の太さを調整し、プレビューで確認することが出来ましたが、
生成されたJSコードには反映されないようです^^;
あとは生成されたJSファイル内で指定しているID名を持つdiv要素を作成したり、
自分で線の色や太さ・種類などのオプションを追加・修正し、
JSファイルとして保存するか、任意の既存JSファイル内に移してあげます。
オプション例)
- strokeWidth…線の太さ (例: 1, 2)
- strokeColor…線の色 (例: "#f55", "rgba(255, 180, 200, 0.8)")
- strokeDash…線の種類 (例: "", "-")
最後に、対象のページでアニメーションが再生されれば成功です。
線の数が多いイラストの方が見ていて面白いアニメーションになりそうですね。
3.SVG対応ブラウザとSVG非対応ブラウザでの出し分け
モダンブラウザではほとんどがSVGをサポートしていますが、
Internet Explorerは8以下が非対応になっています。
こういったSVG対応ブラウザと非対応ブラウザでの画像の出し分けは、いくつか方法があるようです。
SVG画像とラスタ画像を用意しておき、Apacheで振り分ける方法
SVG導入のためのレガシーブラウザ振り分け -Blog //ヴォルフロッシュ
PHPと連動して、SVG画像をPNG画像に自動変換・置換してくれるjQueryプラグイン「SVGMagic」
SVGMagic - Great jQuery SVG fallback plugin
JSライブラリ「Modernizr」でSVG対応ブラウザかどうか判定して、自力で画像を差し替える
Modernizr: the feature detection library for HTML5/CSS3
Mastering SVG use for a retina web, fallbacks with PNG script
Retinaディスプレイなど多解像度に対応するためにも、SVGの導入をさらっと行いたいものですが、
まずは肝心のSVGファイルを作成するためにIllustratorの特訓をしなければ…
Wowza Media ServerをVagrant上で動かしてみた
satkakuです。
最近Ustreamやらなんやらを触ってたりしてたんですが、その延長で、ストリーミングサーバーのWowzaを使ってみようということになったので試してみました。環境はVagrant + Chefで構築して、そこにWowzaを入れています。相変わらず統一感の無いブログですね。
EngineManagerという管理画面から色々制御できるのですが、その辺の日本語情報があまり無かったので、インストールして、VOD(Video On Demand)で配信するまでを書いてみます。
(1) Vagrantを立ち上げる
今回はVagrantの記事ではないので、Vagrantの入れ方/使い方については省略します。
Vagrantfile上で、割当メモリを適当に設定した後起動させます。
vb.customize ["modifyvm", :id, "--memory", "4096"]
(2) Chefる
今回はChefの記事ではないので(以下略
Java環境が必要なので、Javaのサードパーティクックブックだけ入れて、Vagrantに適用しておきます。JDKは7を入れときます。
$ java -version java version "1.7.0_51" Java(TM) SE Runtime Environment (build 1.7.0_51-b13) Java HotSpot(TM) 64-Bit Server VM (build 24.51-b03, mixed mode)
(3) Wowzaの開発者版を落としてくる
ここで登録するとライセンスキーが書かれたメールが送られてきます。
(4) インストール
sftpかなんかでVagrant上に上記のインストーラを置いた後、sshでVagrantに入り、以下を実行します。
$ sudo chmod +x WowzaStreamingEngine-4.0.0.rpm.bin $ sudo ./WowzaStreamingEngine-4.0.0.rpm.bin
利用規約とかを読んだ後、管理画面で使用するユーザーID、パスワードを求められます。それを入力すると最後にライセンスキーを求められるので、先ほどメールで送られてきたライセンスキーを入力します。
(5) 確認
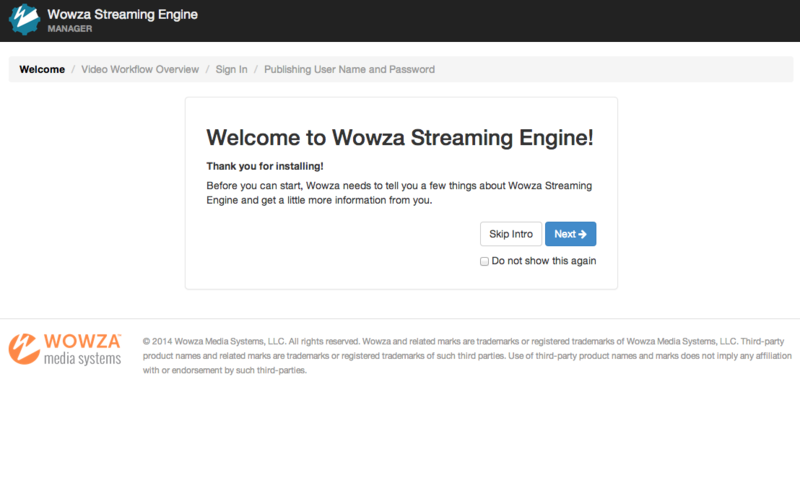
http://localhost:8088/enginemanager にアクセスすると、管理画面が表示されます。

とりあえず画面指示に従ってNextを押して行くと、サインインを求められるので、先ほどのユーザーID、パスワードを入力します。
(6) Javaのヒープサイズ変更
なんか管理画面上で、貧弱すぎると警告が出るので、EngineManager上で1024MBに上げておきます。
(7) VODを試してみる
Applications => Add Application => Video On Demand => Single Server or Origin
アプリケーション名を求められるので、vodsampleとかつけておきます。
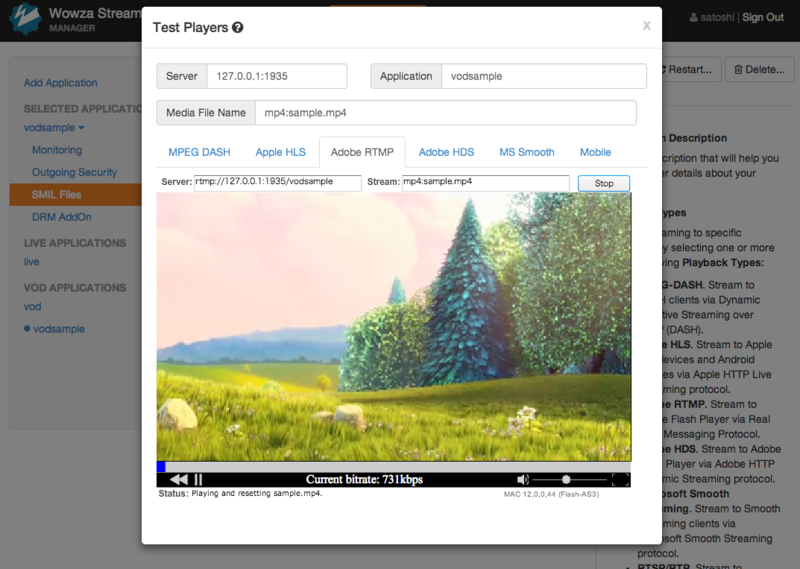
その後、サイドバーに追加されたvodsampleを選択すると、右上らへんに「Test Players」とか出るので、クリックすると様々な形式でのサンプル動画を見れます。

(8) iOSシミュレータでも見てみる
Wowzaは、HLS(HTTP Live Streaming)にも対応しているので、iOS環境でも見てみます。
とりあえずさくっとHTMLを書きます。
<video width="1280" height="720" src="http://127.0.0.1:1935/vodsample/mp4:sample.mp4/playlist.m3u8" preload="none" onclick="this.play()" controls />
srcのところはTest Players内のMobileタブの中に書かれています。
Apacheで上のHTMLを公開しつつ、iOSシミュレータで確認。

良かった良かった。
ライブストリーミングも試してみたいところなので、試したらまたブログ書きます。