devtools-snippetsでブラウザ上での作業をハッピーに
satkakuです。
Webサイト見てて、ちょっとしたデータの集計とかをブラウザ上のコンソールからさくっと取りたい、でもjQueryとか入っていないサイトだとめんどい、みたいな際にちゃちゃっとjQueryを差し込みたい、そんな状況が1年に12回くらい訪れます。
Chromeだと、*.users.js作ってUserScript差し込むのもそこまでめんどくは無いのですが(拡張機能画面につっこむだけ)、それすらもめんどかったので、Snippetを使うことにしました。
調べてみるとこんなのが!
今回欲しかったやつなんかもあります。
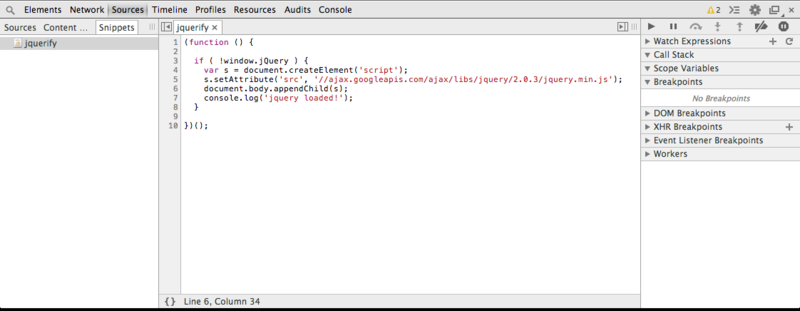
jquerify.js
使い方としては
(1) 「Sources」タブから「Snippets」を開く
(2) 右クリックで「New」
(3) ソース貼付ける
(4) Snippets名を右クリックして「Run」、または「▶」ボタンを押す

Snippetsに登録しておけば、いつでも呼び出すことが出来ます。こいつは便利ですね。
他にもこんなのがあります。
console-save.js
consoleにsaveメソッドを追加してくれます。
console.save(data, [filename])で、dataをJSON形式にしてくれた上でダウンロードできます。
filenameはオプションで、デフォルトはconsole.json。
dataurl.js
html上のimgとcanvasを全部DataURIに変換してくれます。
log-globals.js
グローバル変数を全部出してくれます。グローバル変数犯人探し。
devtools-snippetsには他にも色々とSnippetsがあるので、もうちょい眺めてみようと思います。