StyleDoccoでスタイルガイドを作る
こんにちは iijmyaです。
今回はスタイルガイドを作成できる「StyleDocco」をご紹介します。
1.スタイルガイドとは
ページの部品(ボタンなど)について実際にどのような見た目になるのかについて、一覧にまとめるものとなります。
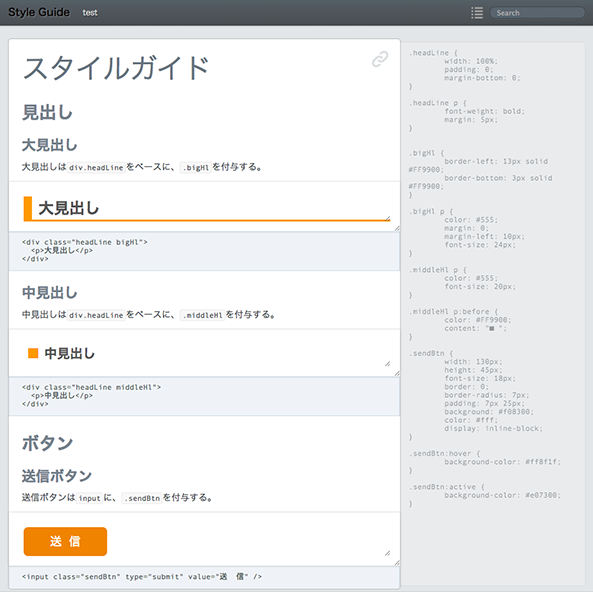
2.StyleDoccoでスタイルガイドを作る
「StyleDocco」は、CSSファイルにコメント形式でコンポーネントの説明とHTMLを書き込むとスタイルガイドを生成してくれる、node.jsで実装されたスタイルガイドジェネレータです。
■ StyleDoccoのインストール
それでは早速、ターミナル上で以下のコマンドを打ち、StyleDoccoをインストールしましょう。
※ StyleDoccoをインストールするには、事前に「node.js」とパッケージ管理ツール「npm」がインストールされている必要があります。
$ sudo npm install -fg styledocco
■ StyleDoccoの対象ディレクトリを作成する
まずは任意の場所に、スタイルガイドを生成する対象のCSSファイルを置くディレクトリを作成しておきましょう。
今回は以下のようなディレクトリ構造にします。
styledocco ┗css ┗test.css
■ CSSファイルの作成
それでは実際にtest.cssファイルにCSSを書いてみましょう。
@charset "utf-8";
/*
# スタイルガイド
## 見出し
### 大見出し
大見出しは`div.headLine`をベースに、`.bigHl`を付与する。
```
<div class="headLine bigHl">
<p>大見出し</p>
</div>
```
### 中見出し
中見出しは`div.headLine`をベースに、`.middleHl`を付与する。
```
<div class="headLine middleHl">
<p>中見出し</p>
</div>
```
## ボタン
### 送信ボタン
送信ボタンは`input`に、`.sendBtn`を付与する。
```
<input class="sendBtn" type="submit" value="送 信" />
```
*/
.headLine {
width: 100%;
padding: 0;
margin-bottom: 0;
}
.headLine p {
font-weight: bold;
margin: 5px;
}
.bigHl {
border-left: 13px solid #FF9900;
border-bottom: 3px solid #FF9900;
}
.bigHl p {
color: #555;
margin: 0;
margin-left: 10px;
font-size: 24px;
}
.middleHl p {
color: #555;
font-size: 20px;
}
.middleHl p:before {
color: #FF9900;
content: "■ ";
}
.sendBtn {
width: 130px;
height: 45px;
font-size: 18px;
border: 0;
border-radius: 7px;
padding: 7px 25px;
background: #f08300;
color: #fff;
display: inline-block;
}
.sendBtn:hover {
background-color: #ff8f1f;
}
.sendBtn:active {
background-color: #e07300;
}コメント内の「#」はスタイルガイド上の見出しを表します。
コメント内の「```」で囲まれたHTMLが、スタイルが反映されるコンポーネントになります。
■ スタイルガイドの生成
さて、CSSファイルが作成出来たので、いよいよスタイルガイドを生成しましょう。
ターミナル上で、先ほど作成したstyledoccoディレクトリに移動し、以下のコマンドを実行します。
$ styledocco -n "Style Guide" ./css/test.css
- nオプションにはプロジェクト名を指定します。
上記コマンドを実行すると、styledoccoディレクトリ下にdocsディレクトリが生成され、以下のようなディレクトリ構造になっているはずです!
styledocco ┗css ┗test.css ┗docs ┗index.html ┗test.html