traceGL導入編
satkakuです。
traceGLというJavaScriptアプリケーションのデバッグツールがリリースされました。クライアントサイドでもサーバーサイドでも、デバッグ結果をブラウザ上で出力してくれるらしいということで、試してみました。
とりあえず導入編ということで、Node.jsで動かしたアプリで試してみようと思います。
traceGLはここから購入できます。$14.99なので、今だと1500円くらいですね。only a few cups of coffeeと書いてありますが、マクドナルドなら15杯です。
購入処理が済むと(PayPalを使いました)、tracegl.jsがダウンロードできます。これ一つです。
それでは早速サンプルアプリを作って試してみます。
% express tracegl
expressでひな形作成後、npm installで必要なモジュールを入れておきます。
その後、出来上がったtraceglディレクトリの上の階層にtracegl.jsを置きます。
では起動してみましょう。
% node ../tracegl app.js [trace.GL] See your code. This product has a commercial license. [trace.GL] WebGL trace UI: http://localhost:2000 [trace.GL] Checking for update...Express server listening on port 3000 up to date.
これだけ!
expressのアプリケーションが3000番ポートで動いており、traceGLの画面は2000番ポートで動いています。
早速、ブラウザにて、http://localhost:3000/ と http://localhost:2000/ にアクセスしてみます。

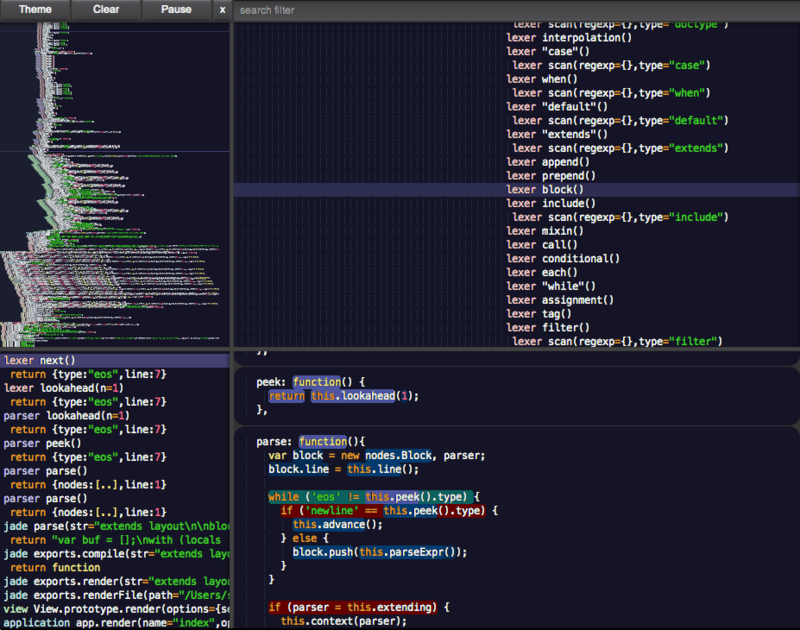
表示されました!http://localhost:3000/ をリロードしてみると、リアルタイムでtraceGLの画面も更新されていきます。
右上部分のコードを一行クリックすると、左下にスタックトレース、右下にコードが表示されるようです。
とりあえず開発で使ってみて、色々と試していこうと思います。
Redisに触れる
こんにちは iijmyaです。
今回はNoSQLの一種であるRedisの、MacOS Xへのインストール方法についてご紹介します。
1.Redisのインストール
それでは早速、Homebrew*1を利用し、Redisをインストールしましょう。
ターミナル上で以下のコマンドを実行します。
$ brew install redis
インストールが終わったら、以下の場所にredis.confが生成されているか確認します。
/usr/local/etc/redis.conf
次に以下のコマンドを実行し、logsディレクトリを生成しておきます。
ここでlogsディレクトリを生成しておかないと、エラーになってしまいます。(ログディレクトリの場所はredis.conf内に記述されています)
$ mkdir -m 755 ~/logs
2.Redisの動作確認
次に、Redisがインストールされ、正常に動作するか確認しましょう。
以下のコマンドを実行し、サーバを起動します。
$ redis-server /usr/local/etc/redis.conf
次にRedisを操作します。
setコマンドで値をセットし、getコマンドでセットした値を取り出してみます。
$ redis-cli redis 127.0.0.1:6379> set test 1 OK redis 127.0.0.1:6379> get test "1"
上記のように動作したら、インストールはOKです!
*1:Homebrew…パッケージ管理システム
Async.jsで繰り返し処理
satkakuです。Async.jsの繰り返し処理で少しはまったので、それについてのメモです。
Async.jsは非同期処理のフロー制御をしてくれるライブラリで、順番に処理を書けるseriesや、前回の処理結果を次の処理に渡せるwaterfallなどがあります(以前の記事)。
そんなAsync.jsには、配列を非同期で処理するために便利なforEachがあります。
# IDが配列に入っているとする idList = [ "1", "2", "3" ] # IDに紐づくデータを非同期で取得する async.forEach(idList, (val, next)=> repository.findByID(val, (err, res)=> # 取得結果を別の配列に入れる @result.push(res) next() ) , -> # 配列の全ての結果が返ってきた際に呼ばれる done() )
こんな感じでやると、簡単に配列内のデータについて全て非同期で処理できます。
……しかし実際にこの処理を動かすと、resultという配列に入る結果は[ "1", "2", "3" ]の順序が保たれていません。何故? となったところで気付きました。forEachに引数として渡す関数の引数名を「next」としており、さも配列が順番に処理されるっぽく書いていますが、これは自分で勝手につけた名前です。ここは「callback」という名前にすべきでしょう。あくまで、各非同期処理の終了を告げるためのもののようです。
結論から言うと、forEachは順番を保証しないので、forEachSeriesを使います。
# IDが配列に入っているとする idList = [ "1", "2", "3" ] # IDに紐づくデータを非同期で取得する async.forEachSeries(idList, (val, callback)=> repository.findByID(val, (err, res)=> # 取得結果を別の配列に入れる @result.push(res) callback() ) , -> # 配列の全ての結果が返ってきた際に呼ばれる done() )
これで、resultの中身はidListの順番と同じになります。
・順番を保証したい場合はforEachSeriesを使う
今回の教訓は、実際の動きを分かっていないうちに、思い込みで変数名をつけると痛い目を見るということです。分かんなかったらソース読めという話ですね。まだソース読んでないので、改めてちゃんと読んでおこうと思いました。
サブディレクトリごとの使用容量を一覧で出す
satkakuです。
先日、サーバー内のhogeディレクトリ内のサブディレクトリごとの使用容量を一覧で出す必要があったので、そのメモです。
% tree
.
├── sample1
│ ├── test1.txt
│ ├── test2.txt
│ └── test3.txt
├── sample2
│ ├── test1.txt
│ ├── test2.txt
│ └── test3.txt
└── sample3
├── test1.txt
├── test2.txt
└── test3.txt
上記のようなディレクトリ構造があったときに、sample1、sample2、sample3の使用容量を一覧で出します。
中身のファイルそれぞれの使用容量を見たいだけなら、treeコマンドでもいけます。
% tree -ash
.
├── [ 170] sample1
│ ├── [ 8] test1.txt
│ ├── [ 8] test2.txt
│ └── [ 8] test3.txt
├── [ 170] sample2
│ ├── [ 8] test1.txt
│ ├── [ 8] test2.txt
│ └── [ 8] test3.txt
└── [ 170] sample3
├── [ 8] test1.txt
├── [ 8] test2.txt
└── [ 8] test3.txt
「-s」を付けるとサイズも出してくれます。
ですが、今回はサブディレクトリごとの使用容量を見たいので、duコマンドを使います。
% du -sh ./* 12K ./sample1 12K ./sample2 12K ./sample3
「-s」で集計だけ出してくれます。後はパイプでsortを繋げたりして、見やすく出力したりします。
……ですが、今回は「*」のキーが壊れていたことにより、このやり方は使えませんでした。そういうこともあります。仕方が無いので「*」を使わないようにします
% find . -d -maxdepth 1 -exec du -sh {} \;
12K ./sample1
12K ./sample2
12K ./sample3
36K .
findコマンドは「-maxdepth」で探索する深さを指定できるので、そこで1を指定し、その結果を「-exec」で繋いでduに渡します。これで「*」を回避できました。
別にだからなんだというわけでもありませんが、「*」のキーが壊れるとめんどくさいので、「*」キーは労りましょう。
Node.jsに触れる
初めまして。
今年の4月にWebサービス事業部に所属しました、新卒のiijmyaです。
まだ現場に入ったばかりの新米SEなため、日々初めて触れる技術やツールとの出会いがあり、うきうきしています。
今回は、先日私が出会った「Node.js」についてご紹介したいと思います。
2.Node.jsのインストール
それでは早速、Node.jsをインストールしてみましょう。
■ nvmのインストール
nvm*1のインストールにはGit*2を利用します。
以下のコマンドをターミナルで実行し、nvmをインストールします。
$ git clone git://github.com/creationix/nvm.git ~/.nvm
■ nvmコマンドの有効化
以下のコマンドを実行することにより、nvmコマンドが使えるようになります。
$ source ~/.nvm/nvm.sh $ nvm version v0.10.1
■ Node.jsのバージョンをインストール
今回はバージョンv0.10.1のNode.jsをインストールします。以下のコマンドを実行します。
$ nvm install v0.10.1 $ nvm use v0.10.1
「nvm ls」コマンドにより、nvmでインストールされたバージョンの一覧を確認することが出来ます。
$ nvm ls v0.10.1 current: v0.10.1
currentは現在使用しているバージョンです。
このバージョンをデフォルトのバージョンとして設定します。
$ nvm alias default v0.10.1 default -> v0.10.1 $ nvm ls v0.10.1 current: v0.10.1 default -> v0.10.1
■Node.jsの確認
以下のコマンドを実行し、Node.jsがインストールされていることを確認します。
$ node -v v0.10.1
以上でNode.jsのインストールは終了です。
是非読者の方もNode.jsを活用し、アプリケーションを作ってみてください!
*1:NVM(Node Version Manager)…Node.jsのバージョン管理システム
*2:Git…オープンソースの分散型バージョン管理システム
タイトル画像をCoffeeScript+Async.jsでつくろう
satkakuです。このたび、シアトルコンサルティング サービス開発ブログをスタートさせました。
このブログは、シアトルコンサルティング株式会社Webサービス事業部で開発しているサービスの紹介や、使用技術の紹介などを中心にお送りしていく予定です。
と言いつつ、第一回目から早速それますが、ブログを始めたからにはトップ画像を作らないといけません。開発ブログである以上、やはりコードが主体なのがいいでしょう。ついでに言えば、書いたコードをかっこいい画像に変換してくれるサービスInstacodeを使いたいところです。
そこで今回はInstacodeでかっこよく画像を作るためのコードを書きたいと思います。別にコードがかっこいいわけではありませんし、掲題のようにタイトル画像を生成するようなコードを書くわけでもありません。
async.waterfall([
(next)->
client.incr('seattlewebservice', next)
,(res, next)->
serviceID = res
client.hmset('seattlewebservice:'+serviceID, {
serviceID: serviceID
name: service.name
description: service.description
}, next)
,(res, next)->
done(null, res)
], (err)->
done(err)
)
Redisを使用してHashに入れる際は、incrしつつ、その結果をHashのキーとすることがよくあります。が、そのまま書くと、incrの結果を受けてからになるのでネストが深く深くなってしまい、みんながイライラしてしまいます。大変です。
そこでAsync.jsを使用してフロー制御をします。今回は、一個前の処理の結果を使う必要があるので、waterfallを使用します。基本的には、非同期で実行したい処理のコールバックに、引数で渡された関数を渡していくだけですが、一点だけ注意することが。この引数で渡されたコールバック(ここではnext)を直接呼び出す場合
next(null, res)
next(err, [results]) というシグネチャになっているので、正常系では、明示的にnullを書く必要があるということです。
ということで、コードが出来たので、さくっとInstacodeで画像に変換します。
先ほどのコードは意味の無いコードなので、動かすこともしません。