PhoneGap3でpluginを追加してみる(iOS)
satkakuです。
前回、PhoneGapを使ってのHelloWorldまでやりましたが、これだけだと、あまり意味がありません。デバイス情報とかカメラとかに触りたいところです。
PhoneGap3.0から、その辺のAPIはplugin化されたらしいので、自分で入れる必要があります。
この辺を見ながらやってみます。
% phonegap --version 3.1.0-0.15.0
さりげなく、PhoneGapも前回の3.0から、3.1にアップデートしてあります。
% phonegap local plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-device.git [phonegap] adding the plugin: https://git-wip-us.apache.org/repos/asf/cordova-plugin-device.git [phonegap] successfully added the plugin
まずは、簡単なところでDeviceプラグインを追加します。
% phonegap build ios
phonegap buildして、Xcodeに移動してから、シミュレーターを起動させてみます。
すると、Build failedが出て怒られてしまいます。
(phonegap run iosだと、シミュレーターは起動しないのですが、特にエラーも出ませんでした……)
内容としては
clang: error: no such file or directory: アプリのルート/platforms/ios/アプリ名/Plugins/org.apache.cordova.device/CDVDevice.m
なんか無いらしいです。よしなにしてくれないのか、という思いはありつつ、とりあえず上記の場所に、アプリのルート/plugins/org.apache.cordova.device/src/ios/の下にあるCDVDevice.hとCDVDevice.mをコピー。
もう一回、Xcodeでシミュレーターを起動させると、今度はBuildは成功。
では使ってみましょうということで、window.alert(device.version) を書いて動かしてみます。
すると、今度は上の行の実行時に、Xcodeのコンソールにエラーが出ます。
ERROR: Plugin 'Device' not found, or is not a CDVPlugin. Check your plugin mapping in config.xml.
また、よしなにやってくれないのかよ! と思いつつ、config.xmlに追記します。
ちなみに、アプリのルート/www/config.xmlではなく、アプリのルート/platforms/ios/アプリ名/config.xmlのほうです。
<feature name="Device">
<param name="ios-package" value="CDVDevice" />
</feature>
上記追記後、実行すると、ようやくデバイスのバージョン情報がalertされました。
=========
まとめると下記のような形となります。
(1) phonegap local plugin addでプラグイン入れる
(2) アプリのルート/platforms/ios/アプリ名/Plugins/に、アプリのルート/plugins/プラグイン名/src/ios/直下にあるソースファイルをコピー
(3) アプリのルート/platforms/ios/アプリ名/config.xmlにプラグイン情報を追記
めんどくさい!
なんか嘘臭い気もするので、もっといい方法があればまたブログ書きます。
3.0系はまだあんま情報が無くて辛いですね……。
コミュケーションを活性化させる社内SNS: team+(チームプラス)をリリース!
こんにちは iijmyaです。
今回は、弊社にて今月10月1日にリリースいたしました、
社内SNS「team+(チームプラス)」をご紹介します!

1.team+とは
team+は、社内のコミュニケーションを活性化させることを目的とした、社内SNSです。

「最近入社したあの人と仲良くなりたいけど、面と向かってでは緊張してしまう・・」
「最近あの人に会っていないけど、元気にしてるかな?今度、飲み会に誘いたいな・・」
入社したばかりで名前や顔がわからない社員や、普段なかなか顔を合わせないような社員同士でも、
team+を通じて手軽にコミュニケーションを取ることができます。
もちろん、その情報は社外の人からは見られませんし、SSLにより安全性の高い通信が実現しており、セキュリティ面も安心です!
自分たちの会社だけの交流の場を、すぐに気軽に作ることができます。
2.team+の主な機能
■ グループ機能

事業部やプロジェクト、委員会ごとにグループを作成し、
そのグループに所属している社員だけでコミュニケーションを取ることもできます。
■ スケジュール機能

自分のスケジュールを登録し、社員間でスケジュールを共有できます。
登録したスケジュールはホーム画面からもすぐ確認できます。
また、会議室やプロジェクターといった設備予約も行うことができるため、
スムーズにスケジュール管理をすることができます。
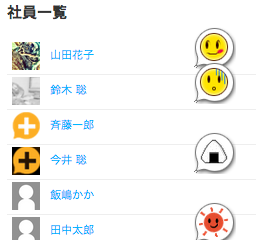
■ 気分機能

「お腹が減った」「嬉しい」など、現在の自分の気分をワンタッチで選択し、
それを社員間で共有できます。
お腹が減ったマークが出ている人は、是非ご飯に誘ってみてはいかがでしょうか?
■ 統計機能

社員の投稿件数などをグラフで表示することで、社内のコミュニケーションレベルを可視化し、
社内のコミュニケーションレベルの把握や、それに対して施策を打つことができます。
■ チェック機能

気になった投稿や取っておきたいと思った投稿は、ワンタッチでチェックをしておくことで、
後でまとめて読み返すことができます。
■ サンクス機能

あの人へのありがとうの気持ちを、ちょっとした形としてグリーティングカードのように贈ることができます。
贈られてきたグリーティングカードは保管されるため、後で見返すことも出来ます。
3.ゲーミフィケーション要素
team+は、コミュニケーションがより自発的にしたくなるようなゲーミフィケーション要素も混ぜ込まれています。
■ アバター機能

team+に登録すると、自分だけのアバターを育てることができます。
アバターはあなたのアクション(投稿、いいね)に対して反応したり、
自分の投稿がいいねされた数やチェックされた数に応じて成長していきます。
また、社員間でお互いのアバターを見ることもできるため、自分のアバターを育てつつ、
アバターを通じてほかの社員とコミュニケーションを取ってみてはいかがでしょうか。
PhoneGap Command-line InterfaceでHello World
satkakuです。
PhoneGapは、iOSやらAndroidやらで動くハイブリッドアプリをごにょっと作れるフレームワークですが、気付けばnpmからインストールできるようになったので、試してみました。
ちなみに、環境はMac(OS X 10.8.4)です。
まずはnpmでPhoneGapをインストールします。
% npm install -g phonegap % phonegap --version 3.0.0-0.14.3
早速、サンプルアプリを作ってみます。
% phonegap create hello com.example.hello HelloWorld % cd hello
今回はiOS向けにビルド。
% phonegap build ios
シミュレーターで動かしてみます。
% phonegap run ios
すると、ios-simが無いよ! と怒られるので、Homebrewから入れてあげます。
% brew install ios-sim
気を取り直して走らせてみます。
% phonegap run ios

できた!
ここらでどういった中身になっているのか見てみます。
% tree -L 2 . ├── merges │ └── ios ├── platforms │ └── ios ├── plugins │ └── ios.json └── www ├── config.xml ├── css ├── icon.png ├── img ├── index.html ├── js ├── res ├── spec └── spec.html
ここから先は、pluginやらを色々入れていく感じっぽいですが、今日はここまでです。
ちなみにドキュメントはここにあります。
Node.jsで形態素解析
satkakuです。
Node.jsで形態素解析をしたかったので、そのメモです。
まずは、何はともあれ、形態素解析エンジンのMeCabを入れます。
MacでHomebrewを使っていればすぐです。
% brew install mecab % brew install mecab-ipadic
mecab-ipadicは形態素解析の辞書となるので、併せてinstallしておきます。
とりあえず試してみましょう。
% mecab 吾輩は猫である。名前はまだ無い。 吾輩 名詞,代名詞,一般,*,*,*,吾輩,ワガハイ,ワガハイ は 助詞,係助詞,*,*,*,*,は,ハ,ワ 猫 名詞,一般,*,*,*,*,猫,ネコ,ネコ で 助動詞,*,*,*,特殊・ダ,連用形,だ,デ,デ ある 助動詞,*,*,*,五段・ラ行アル,基本形,ある,アル,アル 。 記号,句点,*,*,*,*,。,。,。 名前 名詞,一般,*,*,*,*,名前,ナマエ,ナマエ は 助詞,係助詞,*,*,*,*,は,ハ,ワ まだ 副詞,助詞類接続,*,*,*,*,まだ,マダ,マダ 無い 形容詞,自立,*,*,形容詞・アウオ段,基本形,無い,ナイ,ナイ 。 記号,句点,*,*,*,*,。,。,。 EOS
Node.jsから呼び出したいので、適当なディレクトリをつくって、mecab.jsというファイルを作成します。
今回は、node-mecab-asyncを使用するので、これもnpmでinstallしておきます。
% npm install mecab-async
そして、mecab.jsの中身を書きます。
var MeCab = new require('mecab-async') ,mecab = new MeCab() ,src = '吾輩は猫である。名前はまだ無い。'; mecab.parse(src, function(err, result) { if (err) { throw err; } console.log("\n parse -----------------------") console.log(result); }); mecab.wakachi(src, function(err, result) { if (err) { throw err; } console.log("\n wakachi -----------------------") console.log(result); });
最後に実行して確認です。
% node mecab.js parse ----------------------- [ [ '吾輩', '名詞', '代名詞', '一般', '*', '*', '*', '吾輩', 'ワガハイ', 'ワガハイ' ], [ 'は', '助詞', '係助詞', '*', '*', '*', '*', 'は', 'ハ', 'ワ' ], [ '猫', '名詞', '一般', '*', '*', '*', '*', '猫', 'ネコ', 'ネコ' ], [ 'で', '助動詞', '*', '*', '*', '特殊・ダ', '連用形', 'だ', 'デ', 'デ' ], [ 'ある', '助動詞', '*', '*', '*', '五段・ラ行アル', '基本形', 'ある', 'アル', 'アル' ], [ '。', '記号', '句点', '*', '*', '*', '*', '。', '。', '。' ], [ '名前', '名詞', '一般', '*', '*', '*', '*', '名前', 'ナマエ', 'ナマエ' ], [ 'は', '助詞', '係助詞', '*', '*', '*', '*', 'は', 'ハ', 'ワ' ], [ 'まだ', '副詞', '助詞類接続', '*', '*', '*', '*', 'まだ', 'マダ', 'マダ' ], [ '無い', '形容詞', '自立', '*', '*', '形容詞・アウオ段', '基本形', '無い', 'ナイ', 'ナイ' ], [ '。', '記号', '句点', '*', '*', '*', '*', '。', '。', '。' ] ] wakachi ----------------------- [ '吾輩', 'は', '猫', 'で', 'ある', '。', '名前', 'は', 'まだ', '無い', '。' ]
とりあえずのメモですが、これで、吾輩も猫もばらし放題です。
StyleDoccoでスタイルガイドを作る
こんにちは iijmyaです。
今回はスタイルガイドを作成できる「StyleDocco」をご紹介します。
1.スタイルガイドとは
ページの部品(ボタンなど)について実際にどのような見た目になるのかについて、一覧にまとめるものとなります。
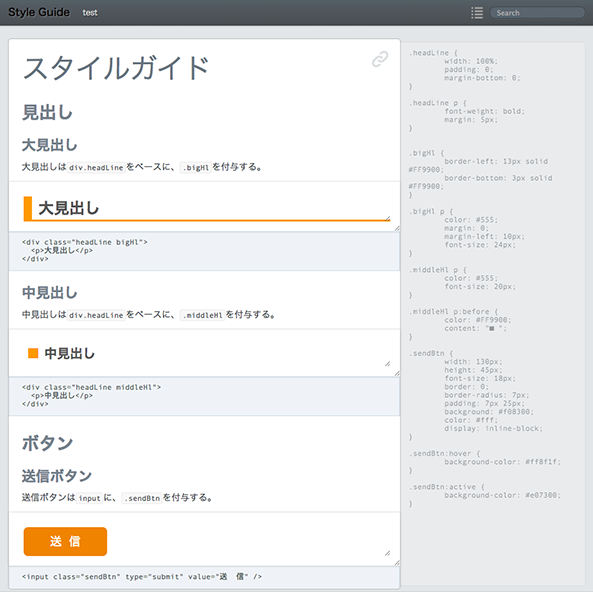
2.StyleDoccoでスタイルガイドを作る
「StyleDocco」は、CSSファイルにコメント形式でコンポーネントの説明とHTMLを書き込むとスタイルガイドを生成してくれる、node.jsで実装されたスタイルガイドジェネレータです。
■ StyleDoccoのインストール
それでは早速、ターミナル上で以下のコマンドを打ち、StyleDoccoをインストールしましょう。
※ StyleDoccoをインストールするには、事前に「node.js」とパッケージ管理ツール「npm」がインストールされている必要があります。
$ sudo npm install -fg styledocco
■ StyleDoccoの対象ディレクトリを作成する
まずは任意の場所に、スタイルガイドを生成する対象のCSSファイルを置くディレクトリを作成しておきましょう。
今回は以下のようなディレクトリ構造にします。
styledocco ┗css ┗test.css
■ CSSファイルの作成
それでは実際にtest.cssファイルにCSSを書いてみましょう。
@charset "utf-8";
/*
# スタイルガイド
## 見出し
### 大見出し
大見出しは`div.headLine`をベースに、`.bigHl`を付与する。
```
<div class="headLine bigHl">
<p>大見出し</p>
</div>
```
### 中見出し
中見出しは`div.headLine`をベースに、`.middleHl`を付与する。
```
<div class="headLine middleHl">
<p>中見出し</p>
</div>
```
## ボタン
### 送信ボタン
送信ボタンは`input`に、`.sendBtn`を付与する。
```
<input class="sendBtn" type="submit" value="送 信" />
```
*/
.headLine {
width: 100%;
padding: 0;
margin-bottom: 0;
}
.headLine p {
font-weight: bold;
margin: 5px;
}
.bigHl {
border-left: 13px solid #FF9900;
border-bottom: 3px solid #FF9900;
}
.bigHl p {
color: #555;
margin: 0;
margin-left: 10px;
font-size: 24px;
}
.middleHl p {
color: #555;
font-size: 20px;
}
.middleHl p:before {
color: #FF9900;
content: "■ ";
}
.sendBtn {
width: 130px;
height: 45px;
font-size: 18px;
border: 0;
border-radius: 7px;
padding: 7px 25px;
background: #f08300;
color: #fff;
display: inline-block;
}
.sendBtn:hover {
background-color: #ff8f1f;
}
.sendBtn:active {
background-color: #e07300;
}コメント内の「#」はスタイルガイド上の見出しを表します。
コメント内の「```」で囲まれたHTMLが、スタイルが反映されるコンポーネントになります。
■ スタイルガイドの生成
さて、CSSファイルが作成出来たので、いよいよスタイルガイドを生成しましょう。
ターミナル上で、先ほど作成したstyledoccoディレクトリに移動し、以下のコマンドを実行します。
$ styledocco -n "Style Guide" ./css/test.css
- nオプションにはプロジェクト名を指定します。
上記コマンドを実行すると、styledoccoディレクトリ下にdocsディレクトリが生成され、以下のようなディレクトリ構造になっているはずです!
styledocco ┗css ┗test.css ┗docs ┗index.html ┗test.html
three.jsでWebGL入門
ご無沙汰しています iijmyaです
3ヶ月ぶりの更新です。すみません・・
先日、私はWebGLのJavaScriptライブラリである、「three.js」を使う機会がありました。
そこで、今回はthree.jsについてご紹介します!
1.WebGLとは
そもそもWebGLとは何なのでしょうか。
WebGLとは、ウェブブラウザ上で3次元空間を作り、仮想的な立体物を表示させるための標準仕様です。
WebGLは、2013年8月21日現在、Internet Explorerではバージョン10以下がサポートされていないため、Google Chromeでの閲覧が望ましいです
2.three.jsで3Dオブジェクトを描く(下準備)
それでは早速、three.jsを使ってWebGLを体験してみましょう!
■ three.jsのダウンロード
three.jsはこちらからダウンロードすることができます。
■ three.jsのjsファイルを読み込む
ダウンロードしたzipファイルを解凍すると、buildディレクトリの中に以下のファイルがあります。
- three.js
- three.min.js
今回は「three.min.js」をHTMLファイル内で読み込み、three.jsを使いましょう。
<script src="three.min.js"></script>
2.three.jsで3Dオブジェクトを描く
■ オブジェクトの描画工程
three.jsは内部的にcanvas要素を生成し、そこにオブジェクト(仮想的な立体物)を描画します。
オブジェクトを描画するには、以下の様な工程を踏みます。(場合によって順序が前後したり、省略する工程もあります)
- シーンの作成
- 表示するオブジェクトの作成
- カメラの作成
- 光源の作成
- レンダラの作成
- レンダリング
■ 変数の定義
あらかじめ使用する値を変数に格納しておきましょう。
var width = 600; //横幅 var height = 600; //縦幅 var fov = 80; //画角 var aspect = width / height; //画面アスペクト比 var near = 1; //クリッピング手前 var far = 1000; //クリッピング奥
■ シーンの作成
描画対象となる物体やその他のオブジェクトを格納するSceneクラスのインスタンスを作成します。
以降で作成するオブジェクトはすべてこのインスタンスに追加していき、最後にそれをレンダラに渡して描画します。
var scene = new THREE.Scene();
■ 表示するオブジェクトの作成
実際に表示したいオブジェクトをシーンに追加します。
three.jsでは、表示するオブジェクトは以下の3つの要素で構成されます。
- 形状 (Geometry)
- 質感 (Material)
- 実際に表示するオブジェクト (Mesh)
var geometry = new THREE.CubeGeometry(300, 300, 300); //幅、高さ、奥行きの指定
var material = new THREE.MeshLambertMaterial( { color: 0x77dd00 } ); //オブジェクトの色の指定
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
■ カメラの作成
シーン内のどこから見た風景を描画するかを指定するカメラを作成し、シーンに追加します。
var camera = new THREE.PerspectiveCamera( fov, aspect, near, far ); camera.position.z = 500;
■ 光源の作成
オブジェクトを照らす光源をシーンに追加します。
光源を追加することで、オブジェクトの角度により明暗が出るため、より立体的に見えます!
var light = new THREE.DirectionalLight( 0xffffff, 3 ); //光の色と強さの指定 light.position.z = 3; scene.add( light );
■ レンダラの作成
オブジェクトの描画処理を担うレンダラを初期化します。
描画領域のサイズなどを設定したあと、描画領域となるDOM要素を取得し、ドキュメントの任意の位置に挿入します。
var renderer = new THREE.WebGLRenderer({ antialias:true }); //アンチエイリアス処理有効
renderer.setSize( width, height ); //描画領域のサイズ設定
document.body.appendChild( renderer.domElement );
renderer.render( scene, camera );
■ レンダリング
以上の工程で表示させるシーンの準備が整ったのでレンダリングします。
静止画をただ描画するだけでは3D感が薄いので、今回はオブジェクトを回転させてみましょう。
オブジェクトの角度を変更するにはrotationプロパティを使用します。
function rendering(){
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
renderer.render( scene, camera );
setTimeout(rendering, 15);
}
rendering();
■ まとめ
<html>
<head>
<meta charset="utf-8" />
<title>three.jsでWebGL入門</title>
</head>
<body>
<script src="./js/three.min.js" type="text/javascript"></script>
<script>
var width = 600; //横幅
var height = 600; //縦幅
var fov = 80; //画角
var aspect = width / height; //画面アスペクト比
var near = 1; //クリッピング手前
var far = 1000; //クリッピング奥
//------------------------------
// シーンの作成
//------------------------------
var scene = new THREE.Scene();
//------------------------------
// 表示するオブジェクトの作成
//------------------------------
var geometry = new THREE.CubeGeometry(300, 300, 300); //幅、高さ、奥行きの指定
var material = new THREE.MeshLambertMaterial( { color: 0x77dd00 } ); //オブジェクトの色の指定
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
//------------------------------
// カメラの作成
//------------------------------
var camera = new THREE.PerspectiveCamera( fov, aspect, near, far );
camera.position.z = 500;
//------------------------------
// 光源の作成
//------------------------------
var light = new THREE.DirectionalLight( 0xffffff, 3 ); //光の色と強さの指定
light.position.z = 3;
scene.add( light );
//------------------------------
// レンダラの作成
//------------------------------
var renderer = new THREE.WebGLRenderer({ antialias:true }); //アンチエイリアス処理有効
renderer.setSize( width, height ); //描画領域のサイズ設定
document.body.appendChild( renderer.domElement );
renderer.render( scene, camera );
//------------------------------
// レンダリング
//------------------------------
function rendering(){
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
renderer.render( scene, camera );
setTimeout(rendering, 15);
}
rendering();
</script>
</body>
</html>さて、ここまで書いたらHTMLファイルをブラウザ上で表示してみましょう。
くるくる回る立方体が表示されるはずです!

いかがでしたでしょうか。
WebGLのJavaScriptライブラリ「three.js」でグラフィックの表現の幅が広がりますね。
タスクボードの活用
こんにちは iijmyaです。
私たちWebサービス事業部は、毎週金曜日にその週のフィードバックミーティング(以下、FBMTG)を行っています。
以前、FBMTGを通して挙がった問題の中に「タスクが見えにくい」というものがありました。
この問題の解決策として導入したのが、タスクボードです!

手作り感が溢れていますね。
タスクの状況によって各エリアに振り分けを行います。
- ToDoエリア…直近でやるタスクを振り分ける
- Doingエリア…現在実行中のタスクを振り分ける
- Doneエリア…完了したタスクを振り分ける
ちなみにタスクボードの下にはバックログエリアがあり、直近のToDoタスク以外をここに置いています。
それぞれのタスクシートはこのように記入しています。

タスクを実行した日付と実行者のアイコン、見積もり時間と実績時間を記入しています。
あえて実行者名ではなくアイコンであるのは、決して名前を書くのが面倒だという訳ではなく、遊び心です。
このタスクボードを導入することでタスクが見える化し、お互いのタスク状況を把握しやすくなり、
また、見積もりと実績の差も見てすぐわかるようになりました。
最悪、紙とペンさえあれば、今からでも出来るタスクボード。皆さんも試してみてはいかがでしょうか。